글 검색 결과
- 2016/02/12 XE: 위키 모듈 숫자 문서의 짧은 주소 문제와 미디어위키 문법 사용시 내부 링크 문제 해결
- 2015/08/26 XE: 투표 모듈 개조
- 2015/07/10 XE: 글 작성자가 열람 레벨 지정 애드온 v0.1
- 2015/01/12 XE : 회원 차단 애드온 1
- 2014/03/17 Parse를 이용하여 푸시 알림을 지원하는 XE 안드로이드 하이브리드 앱 소스
- 2014/03/13 XE : 비활동 회원 모듈 접근 제한 애드온 v0.3
- 2013/09/16 텍스트큐브 : 다음 View 플러그인 (비공식) v1.3.1
- 2013/09/14 XE : 새로고침 없이 댓글 등록하기 (수정)
- 2013/08/23 XE : 모바일에서 레벨, 이미지 아이콘 출력하기
- 2013/08/17 XE : 탈퇴한 회원의 레벨 아이콘 출력 안하기
XE: 위키 모듈 숫자 문서의 짧은 주소 문제와 미디어위키 문법 사용시 내부 링크 문제 해결
http://abc.com/wiki/entry/Front_Page 처럼 문자로만 이루어져있거나
http://abc.com/wiki/entry/XE_1 처럼 숫자 + 문자가 혼합된 경우에는 짧은 주소가 아무 이상 없이 동작하나
http://abc.com/wiki/entry/123 과 같이 숫자로만 이루어진 문서의 경우 404 에러만 뜨는 문제가 있다.
http://abc.com/index.php?mid=wiki&entry=123 과 같이 짧은 주소가 아닌 경우에는 정상 동작.
문제의 원인은 Rewrite Rule이다.
nginx 기준으로
# vid + mid + document link
rewrite ^/([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)$ /index.php?vid=$1&mid=$2&document_srl=$3 last;
# mid + entry title
rewrite ^/([a-zA-Z0-9_]+)/entry/(.+)$ /index.php?mid=$1&entry=$2 last;
이 부분이 있는데, vid + mid + document 형태의 짧은 주소를 처리하는 부분 때문에 발생하는 문제이다.
문서명이 문자나 문자와 숫자 혼합시에는 세번째 [0-9] 부분에 해당되지 않기 때문에 이 부분은 건너뛰고 다음에 위키용 짧은 주소를 처리하는 부분으로 넘어가는데, 문서명이 숫자로 이루어 진 경우에는 저기에 걸려버려서
http://abc.com/index.php?mid=wiki&entry=123 이 아닌
http://abc.com/index.php?vid=wiki&mid=entry&entry=123 로 처리를 해버리는 관계로 발생하는 문제이다.
해결법은 단순히
# mid + entry title
rewrite ^/([a-zA-Z0-9_]+)/entry/(.+)$ /index.php?mid=$1&entry=$2 last;
# vid + mid + document link
rewrite ^/([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)$ /index.php?vid=$1&mid=$2&document_srl=$3 last;
이 둘의 순서만 바꿔줘도 간단하게 해결된다.
---
2. 미디어위키 문법 사용 시 내부 링크 문제
XE 위키에서 미디어위키 문법을 적용하여 사용 (그냥은 안되고 http://gunmania.kr/tc/335 이 방법대로 수정 필요)시 내부 링크 기능에 문제가 있었다.
짧은 주소 사용시 기준으로 http://abc.com/위키모듈/entry/문서명 으로 연결이 되어야 하는데, 링크에 문제가 있어서 위키 메인 등에서 내부 링크를 클릭시 http://abc.com/문서명 로 연결이 되버리는 문제이다.
https://www.xpressengine.com/22209922 이 글처럼 임시 방편으로 바로가기를 이용하는 방법이 있지만 위키 스킨에서 위키 메인으로 이동한다거나 하면 다시 문제가 재발하는 문제가 있다.
원인은 미디어위키 문법 파서에 있는데 파싱을 통해 링크를 만들어주는 과정중에 [[내부 링크]] 형태로 링크가 걸렸으면 '내부 링크' 에 해당되는 부분을 $content로 넘겨주고 여기서 다시 공백이 있을 경우 공백을 _로 바꿔 '내부_링크' 형태로 만들어 $href에 넣어준 뒤 다른 작업을 거쳐 마지막에 <a href=\"$href\" 형태로 넘겨주다보니 발생하는 문제이다.
해결 방법은 위키 모듈 폴더로 들어가 /lib/MediaWikiParser.class.php의 335번째 줄 다음에
// 내부 링크 버그 수정.
else
{
$href = getUrl('mid', Context::get('mid'), 'entry', $href);
}
를 추가해주시고 저장, 적용하면 해결된다.
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/363
- 댓글 남기기
XE: 투표 모듈 개조
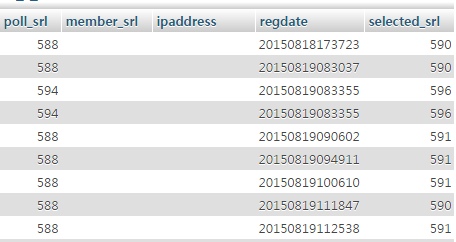
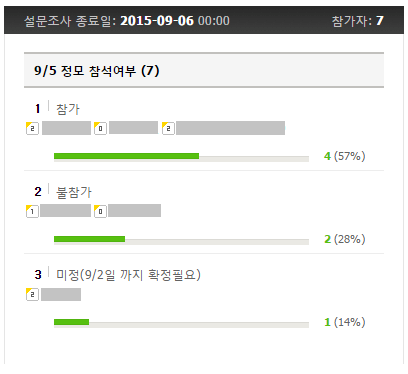
기본적으로는 훌륭한 구조임은 맞지만 간혹 누가 무엇을 선택했는지 알아야 하는 투표를 진행하려면 DB를 열어도 누가 무엇을 골랐는지 알 수 없다는 문제가 있다.
따라서 투표 모듈을 개조해보았다.

이 작업으로 일단 필요할 경우 누가 무엇을 골랐는지 찾아 볼 수 있게는 해두었으나 DB에만 기록되다보니 일반 회원은 결과를 알 수 없고 관리자 역시 DB를 일일히 열기는 어려운 만큼 투표 결과에도 수정을 가했다.

이제 여기에 비밀/공개 투표 선택 여부를 투표 생성 시 선택하고 그에 따라 항목 기록/표시를 처리하도록 수정하면 작업이 완료될 것 같다.
 XE,
XpressEngine,
개조,
투표 모듈
XE,
XpressEngine,
개조,
투표 모듈
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/360
- 댓글 남기기
XE: 글 작성자가 열람 레벨 지정 애드온 v0.1

기존 XE에서 관리자가 지정해둔 모듈의 읽기 권한과는 별개로, 게시판에서 작성자가 직접 읽을 수 있는 레벨을 지정할 수 있도록 하는 애드온이다.
적용할 게시판의 설정에 들어가 아래와 같이 지정한 후

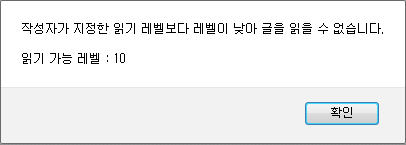
애드온을 활성화 시키면 작성자가 지정한 레벨보다 낮은 회원이 글을 읽으려 할 경우에

XE 자료실 : https://www.xpressengine.com/index.php?mid=download&package_id=22753702
GitHub : https://github.com/Gunmania/xe-addon-document_permission_control_by_author
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/359
- 댓글 남기기
XE : 회원 차단 애드온

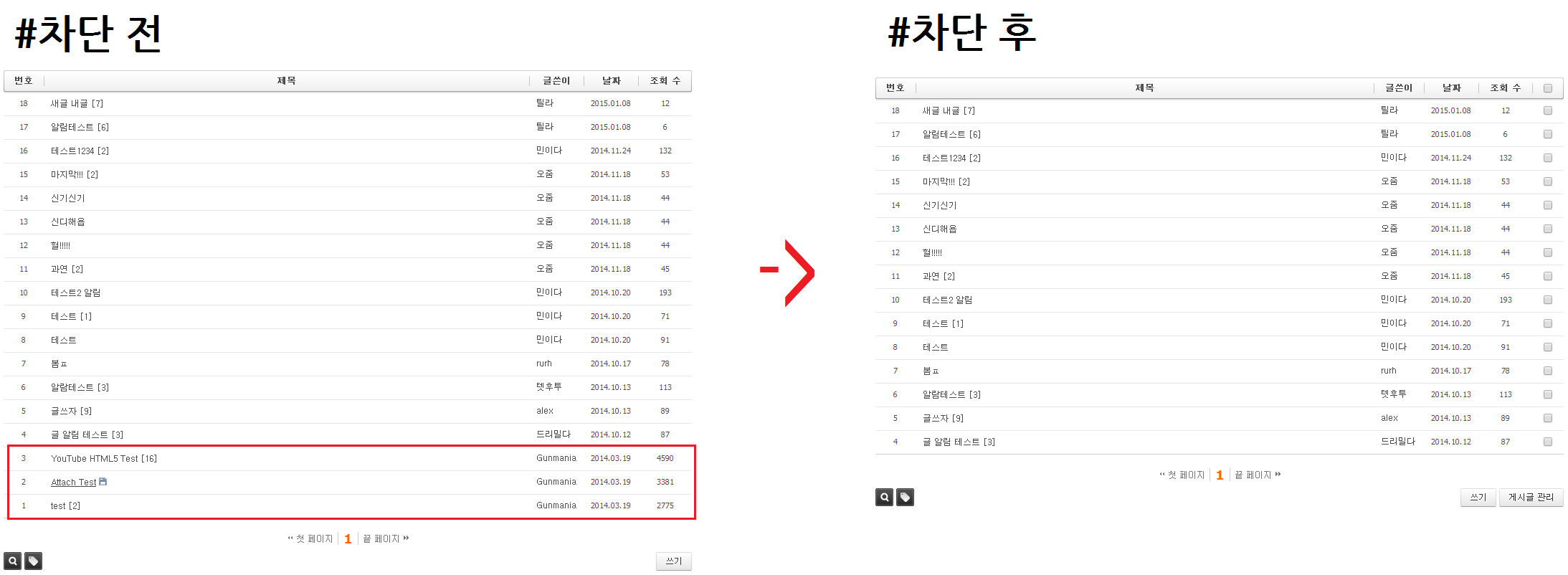
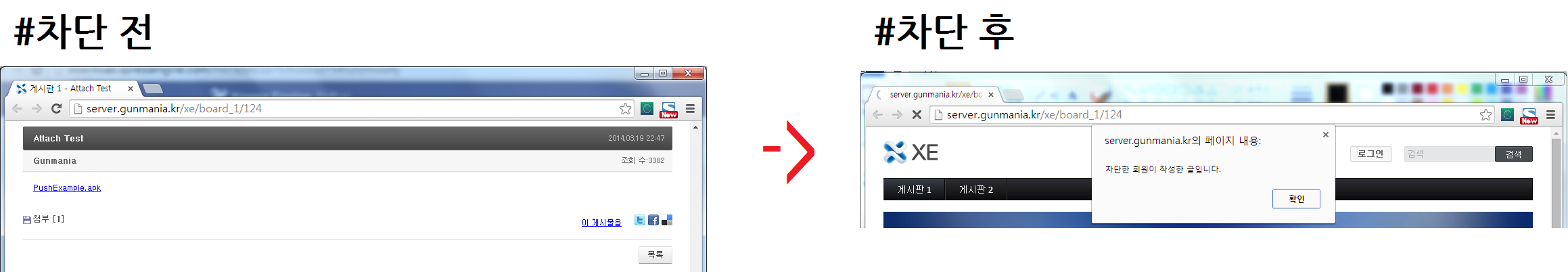
애드온이니 차단 기능은 가입 폼의 사용자 정의 변수를 이용해 닉네임을 입력받도록 하고 여기서 차단할 회원을 입력하면 게시판 목록에서 해당 회원의 글은 빠지고 URL을 쳐서 들어가도 안내창과 함께 이전으로 돌아간다. 덧글도 빼야하는데 덧글 변수 처리가 표준화되어있지 않고 스킨마다 제각각인 관계로 아쉽지만 일단 이 선에서.
자료는 XE 공식 자료실 과 GitHub 에 등록해 두었다.
- 작동 스크린샷


- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/358
-
 마신 @ 2016/06/09 23:45
마신 @ 2016/06/09 23:45-


-
버그가 있습니다.
회원차단 애드온을 적용하고 글쓰기시에 파일(이미지) 첨부시 글쓰기후에 뒤로가기가 되지 않아 글쓰기 페이지에 머물게 됩니다. 그래서 글쓰기 버튼을 2~3회 눌러야 넘어가게 됩니다.
http://server.gunmania.kr/xe
에서도 동일한것을 확인하였습니다.
- 댓글 남기기
Parse를 이용하여 푸시 알림을 지원하는 XE 안드로이드 하이브리드 앱 소스
지원하는 기능
1. 댓글, 대댓글, 쪽지 알림
2. 현재 URL 공유
3. 당겨서 새로고침
4. 푸시 On/Off 설정
5. 파일 첨부
제외된 기능
1. 파일 다운로드
2. 푸시 알림 클릭시 해당 URL로 이동
3. 특정 게시판 글 등록시 전체 회원 푸시 알림
4. 유튜브 HTML5 동영상 전체화면 재생
5. 파라미터를 통한 앱 식별 처리
모듈쪽은 추가적으로 붙인 부분을 제외하다보니 사실상 Xiso님이 공개하신 코드와 거의 같아졌다.
링크는 https://github.com/Gunmania/xe-android-parse-push-essential
 Parse,
XE,
안드로이드,
푸시 알림,
하이브리드 앱
Parse,
XE,
안드로이드,
푸시 알림,
하이브리드 앱
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/348
- 댓글 남기기
XE : 비활동 회원 모듈 접근 제한 애드온 v0.3
모듈 접근 시 기본적으로는 그룹으로만 권한 지정이 가능했다. 따라서 포인트 레벨과 그룹을 연동시키는 방법이 주로 이용되었으나 로그인, 출석, 포인트 복권, 포인트 선물 등으로 실질적인 활동 없이 포인트를 모아서 레벨을 올릴 수 있는 문제가 있다.
이 애드온을 통해 기존 방식 이외에 실질적인 활동(글/댓글 작성)이 있는 경우에만 접근을 허가할 수 있다.
* 설치, 설정
1. 쉬운 설치로 설치 혹은 직접 다운로드 받아 addons 폴더에 설치
2. 관리 -> 고급 -> 설치된 애드온 -> 비 활동자 접근 제한 -> 설정 -> 글/댓글 수 설정
3. 관리 -> 고급 -> 설치된 애드온 -> 비 활동자 접근 제한 -> 설정 -> 적용할 모듈, 혹은 적용하지 않을 모듈 설정 4. 관리 -> 고급 -> 설치된 애드온 -> 비 활동자 접근 제한 -> PC/Mobile 모두 체크 후 적용
* 작동
- 작성한 글/댓글 수가 기준치를 만족하는 회원 : 모듈 접근 가능
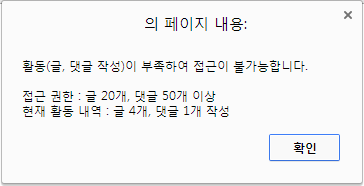
- 기준 미달인 회원 :

위와 같은 메시지가 출력된 후 메인http://(도메인)/)으로 이동.
* 기록
v0.1 : 최초 릴리즈
v0.2 : 관리자 모듈(admin)에서는 동작하지 않도록 예외 처리.
v0.3 : 사이트 기본 모듈에서는 동작하지 않도록 예외 처리.
* 다운로드
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/347
- 댓글 남기기
텍스트큐브 : 다음 View 플러그인 (비공식) v1.3.1
* 수정 내역
- 변경된 URL 적용
- 바뀐 다음 로고 아이콘으로 변경
* 다운로드
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/345
- 댓글 남기기
XE : 새로고침 없이 댓글 등록하기 (수정)
이 문제를 해결하기 위해 페이지 자체를 새로 고치는 것이 아닌 게시판 모듈(PHP 코드)의 일부 수정과 jQuery로 댓글 영역만 다시 불러오는 방법(XE 공홈 'Lansi'님, 링크)이 나왔다.
운영중인 사이트의 스케치북5 스킨에 적용시켜보았고 일단 동작을 하는데 문제는 댓글 등록 후 입력 폼에 등록한 댓글 내용이 그대로 남아있고 새 창, 또는 댓글 목록이 없이 댓글만 입력하는 페이지의 경우에는 기존처럼 다른 주소로 넘어가게 처리해줘야하는데 이 부분의 처리가 안되어 있어서 등록은 되나 아무런 반응이 없는 문제가 있었다.
그래서 GitHub에서 Fork 후 해당 문제를 해결하여 커밋해 두었다. (링크)
적용 후에는 댓글 등록시 입력폼도 잘 비워지고 새 창 또는 덧글 등록 페이지로 넘어간 경우에는 jQuery가 아닌 기존의 방식대로 잘 동작한다.
 GitHub,
jQuery,
XE,
게시판,
댓글,
새로고침
GitHub,
jQuery,
XE,
게시판,
댓글,
새로고침
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/344
- 댓글 남기기
XE : 모바일에서 레벨, 이미지 아이콘 출력하기
모바일에서는 레벨/이미지 아이콘이 표시되지 않아 모바일 사용시 회원 식별(?)의 어려움이 존재해서 모바일에서도 출력시키려고 시도했다.
모바일쪽 출력되는 소스를 보니 PC와 달리 member_srl값이 안들어있어서 아이콘을 구해오기 어려워서 일단 스킨은 손을 봐야 할거 같았고 애드온도 손봐야하나 싶었는데 스킨만 손보는 것으로 해결되었다.
스킨마다 조금씩 파일명이나 소스가 다르기 때문에 조금 차이가 있겠지만 일단 기본 스킨을 기준으로 하자면
_list.html 파일의 11번째 줄 쯤에
<span class="auth"><strong>{$document->getNickName()}</strong> 를
<span class="member_{$document->get('member_srl')}" style="display:block;font-size:12px"><strong>{$document->getNickName()}</strong>로 수정하고
comment.html의 21번째 줄
<em>{$comment->getNickName()}</em> 를
<span class="member_{$comment->get('member_srl')}" style="font-size:12px"><strong>{$comment->getNickName()}</strong>로 수정,
read.html의 12번째 줄 쯤에 있는
<span class="ex">{$oDocument->getNickName()} 를
<span class="ex"><span class="member_{$oDocument->get('member_srl')}">{$oDocument->getNickName()}</span>로 수정
적용하면 아이콘이 출력된다.
이렇게 수정하고 나면 닉네임을 눌렀을때 PC처럼 팝업 메뉴가 뜨는데 css가 없어서 이상하게 나온다. 이 문제는 /common//css의 xe.css, xe.min.css의 /* Popup Menu Area */ 부분에 해당하는 것들을 mobile.css, mobile.min.css에 넣어주면 PC화면처럼 팝업 메뉴가 출력된다.
PC의 소스를 가져다가 쓰다보니 auth class를 적용이 안되서 style="" 형태로 css 파일의 내용을 직접 입력했는데 이 부분을 좀 더 깔끔하게 처리할 방법이 있으려나?
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/342
- 댓글 남기기
XE : 탈퇴한 회원의 레벨 아이콘 출력 안하기
XE에서 탈퇴하면 당연히 포인트 값이 날라가서 아이콘도 안뜰줄 알았는데 DB 혹은 캐시가 그대로 남아있는지 아이콘이 출력이 되었다. 이렇게 되면 게시판 등의 목록에서 볼때 닉네임을 직접 눌러보기 전까지는 탈퇴회원인지 아닌지 식별이 안되는 문제가 있어서 탈퇴회원의 레벨 아이콘을 출력하지 않도록 애드온을 수정했다.
/addon/point_level_icon/point_level_icon.lib.php 파일을 열어
17번째 줄의 $oMemberModel = getModel('member'); 바로 아래에
$MemberInfo = $oMemberModel->getMemberInfoByMemberSrl($member_srl);
if(!$MemberInfo) return $matches[0];
를 추가해주면 탈퇴한 회원의 레벨 아이콘이 출력되지 않는다.
- 이 글의 트랙백 주소
- http://gunmania.kr/tc/trackback/340
- 댓글 남기기







 document_permission_control_by_author.zip
document_permission_control_by_author.zip